Widget formulir kontak form untuk blogger memang sangat penting, karena
dengan widget ini pengunjung bisa bertanya dan memberikan saran untuk
blog anda. Mungkin semua sudah tahu apa fungsi dari widget ini, jadi
saya tidak perlu lagi untuk menjelaskannya :)
Ya, yang pasti jika widget ini kita letakkan pada sidebar atau samping blog, hal itu akan membuat blog anda menjadi penuh dan juga akan memperlambat loading blog.
Ga pengenkan cuman gara-gara widget Formulir Kontak ini blog anda menjadi berat, nah maka dari itu widget ini sebaiknya kita letakkan di halaman statis saja. Bagaimana cara meletakkan widget formulir kontak ini pada halaman statis? Mari ikuti tutorial saya kali ini...
1. Silahkan anda pasang terlebih dahulu Widget ini pada sidebar blog anda, atau terserah mau diletakkan dimana saja.

2. Dan jika pada blog anda belum terpasang Font Awesome silahkan pasang dulu, letakkan kode dibawah ini tepat diatas kode </head>
5. Jika sudah! kita langsung menuju menu Laman dan buat Laman Baru dan masukkan kode dibawah ini pada tab HTML bukan Compose

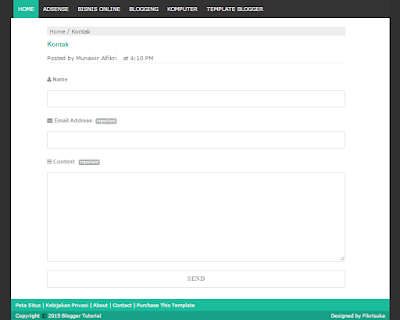
7. Selesai, setelah itu coba anda lihat hasilnya!
Bagaimana? apakah anda masih bingung? jika ya.. silahkan anda tanyakan lagi kepada saya pada kolom komentar yang telah disediakan. Semoga tutorial ini bermanfaat untuk anda, terima kasih telah berkunjung ya...
Ya, yang pasti jika widget ini kita letakkan pada sidebar atau samping blog, hal itu akan membuat blog anda menjadi penuh dan juga akan memperlambat loading blog.
Ga pengenkan cuman gara-gara widget Formulir Kontak ini blog anda menjadi berat, nah maka dari itu widget ini sebaiknya kita letakkan di halaman statis saja. Bagaimana cara meletakkan widget formulir kontak ini pada halaman statis? Mari ikuti tutorial saya kali ini...
1. Silahkan anda pasang terlebih dahulu Widget ini pada sidebar blog anda, atau terserah mau diletakkan dimana saja.

2. Dan jika pada blog anda belum terpasang Font Awesome silahkan pasang dulu, letakkan kode dibawah ini tepat diatas kode </head>
<link href='//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' rel='stylesheet'/>3. Cari lagi kode ]]></b:skin> atau </style> tambahkan kode dibawah ini sebelum kode tersebut
#ContactForm1 {4. Simpan!
display: none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email {
width: 300px;
height: auto;
margin: 10px auto;
padding: 10px;
background: #fdfdfd;
color: #666;
border: 1px dashed #ddd;
transition: all 0.5s ease-in-out;
}
#ContactForm1_contact-form-email-message {
width: 450px;
height: 175px;
margin: 10px auto;
padding: 10px;
background: #fdfdfd;
color: #666;
font-family: 'Roboto',sans-serif;
border: 1px dashed #ddd;
transition: all 0.5s ease-in-out;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus {
background: #fff;
outline: none;
border: 1px dashed #f8a82a;
}
#ContactForm1_contact-form-submit {
font-family: 'Roboto';
font-size: 15px;
width: 101px;
height: 35px;
float: left;
color: #fff;
padding: 0;
margin: 10px 0 3px 0;
cursor: pointer;
background: #aaa;
border: none;
border-radius: 2px;
transition: background 0.4s linear;
}
#ContactForm1_contact-form-submit:hover {
background: #f8a82a;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message {
width: 450px;
margin-top: 35px;
}
5. Jika sudah! kita langsung menuju menu Laman dan buat Laman Baru dan masukkan kode dibawah ini pada tab HTML bukan Compose
<form name="contact-form">6. Agar tampilannya tidak berantakan silahkan lihat dibagian sebelah kanan, ada bacaan Pilihan, dan ganti menjadi Tekan "Enter" untuk baris baru
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-user"></i> Nama</span>
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-envelope"></i> Alamat Email <span style="color: red; font-weight: bolder;">*</span></span>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<span style="font-family: Helvetica Neue, Arial, Helvetica, sans-serif;"><i class="fa fa-pencil"></i> Isi Pesan <span style="color: red; font-weight: bolder;">*</span></span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>

7. Selesai, setelah itu coba anda lihat hasilnya!
Bagaimana? apakah anda masih bingung? jika ya.. silahkan anda tanyakan lagi kepada saya pada kolom komentar yang telah disediakan. Semoga tutorial ini bermanfaat untuk anda, terima kasih telah berkunjung ya...

0 komentar:
Post a Comment
Silahkan Berkometar Dengan Sopan Dan Penuh tanggung jawab